그냥 갑자기 맥북으로 작업을 하다가 데스크탑에서 작업을 하게됐는데 에뮬레이터를 실행시켰더니,
세상에 이렇게 못생긴 휴대폰? 태블릿을 주는게 아닌가.... 작업에 큰 문제는 생기지 않지만 못생겨서 거슬린다.
Before 와 After 사진을 먼저 걸어두겠다.
 |
 |
그래서 검색해서 에뮬레이터 디자인을 바꿔보기로 했다. 일단 노트북엔 아이폰X가 시뮬레이터로 있으니
갤럭시를 데스크탑에 설치하기로 마음먹었다.
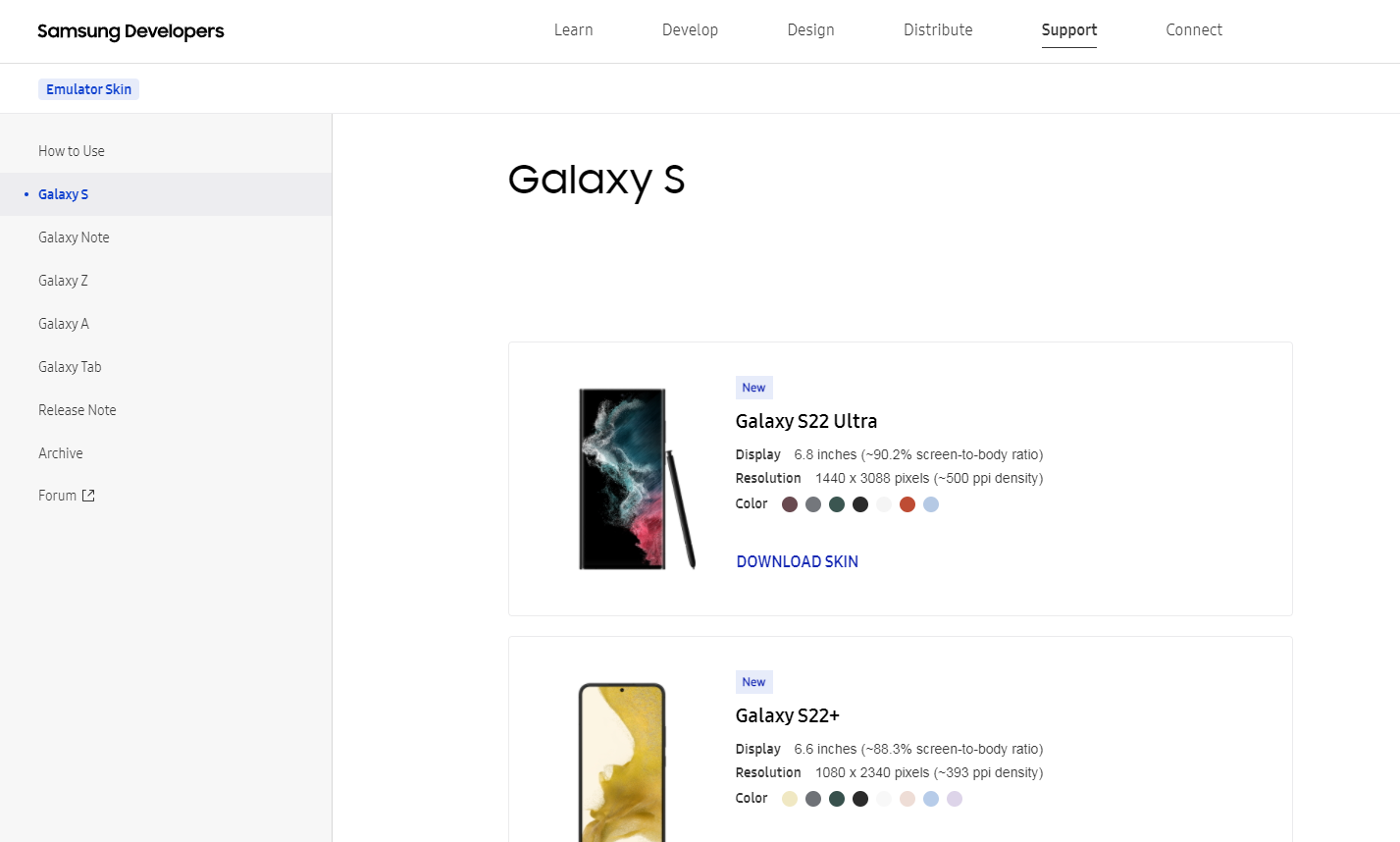
우선 아래 링크로 들어가서 마음에 드는 갤럭시 휴대폰을 다운 받는다.
Emulator Skin | Samsung Developers
The world runs on you.
developer.samsung.com

여기서라도 최신폰으로 비싼 기종 써봐야하지 않겠는가? 주저없이 S22 Ultra로 선택했다..ㅎㅎ
(실제 휴대폰이라면 울트라는 사치라고 안샀을 것 같다)
로그인하고 몇 가지 사항에 동의하면 무료로 스킨을 다운로드 할 수 있다.

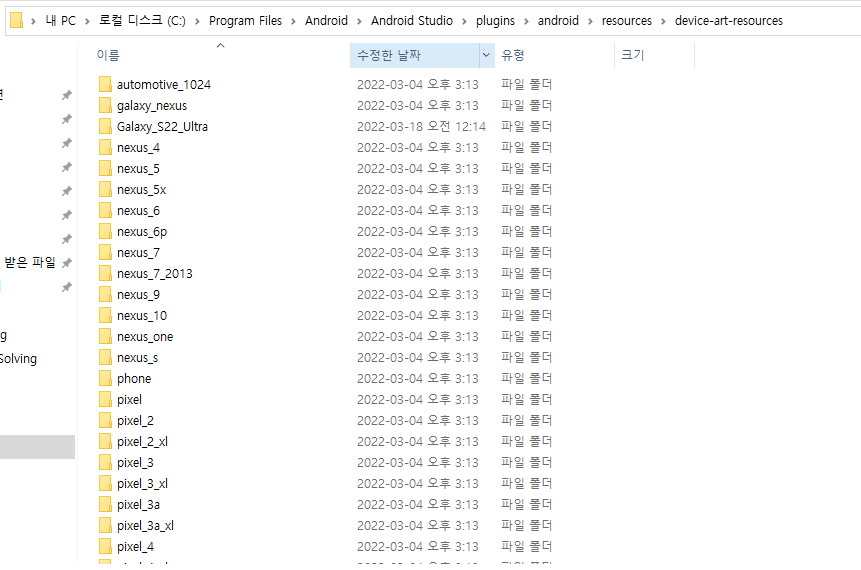
이후 아래와 같은 프로파일 아래 - 스튜디오 아래 - 플러그 아래 - 안드로이드 - 리소스 - 디바이스 아트로 들어가면 다른 스킨들이 있는 것을 볼 수 있다.
만약에 설치할 때 위치를 변경하였다면 그 곳을 기준으로 찾아가면 된다!

이후 안드로이드 스튜디오를 켜고 빨간 동그라미를 클릭한다.
Create device를 클릭하고 Phone 탭을 누른 뒤 new hardware devices를 클릭한다.

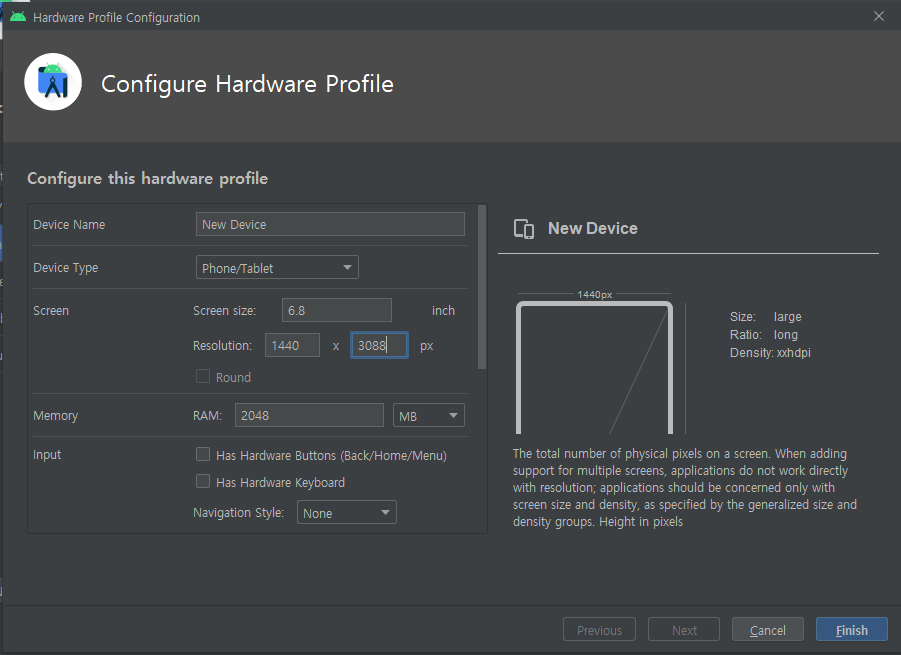
그럼 위와 같은 화면이 뜨는데 이름을 변경해주고 아까 사이트에 있던 사이즈값을 입력해준다.

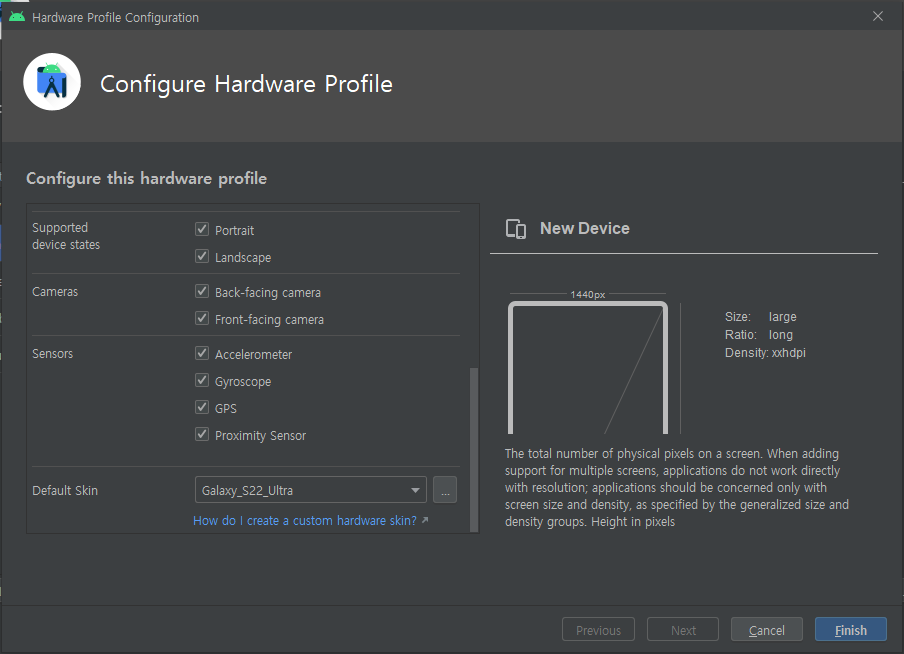
그리고 내려가서 아까 있던 Default Skin을 입력해준다. (경로는 아까 설치한 경로이다)
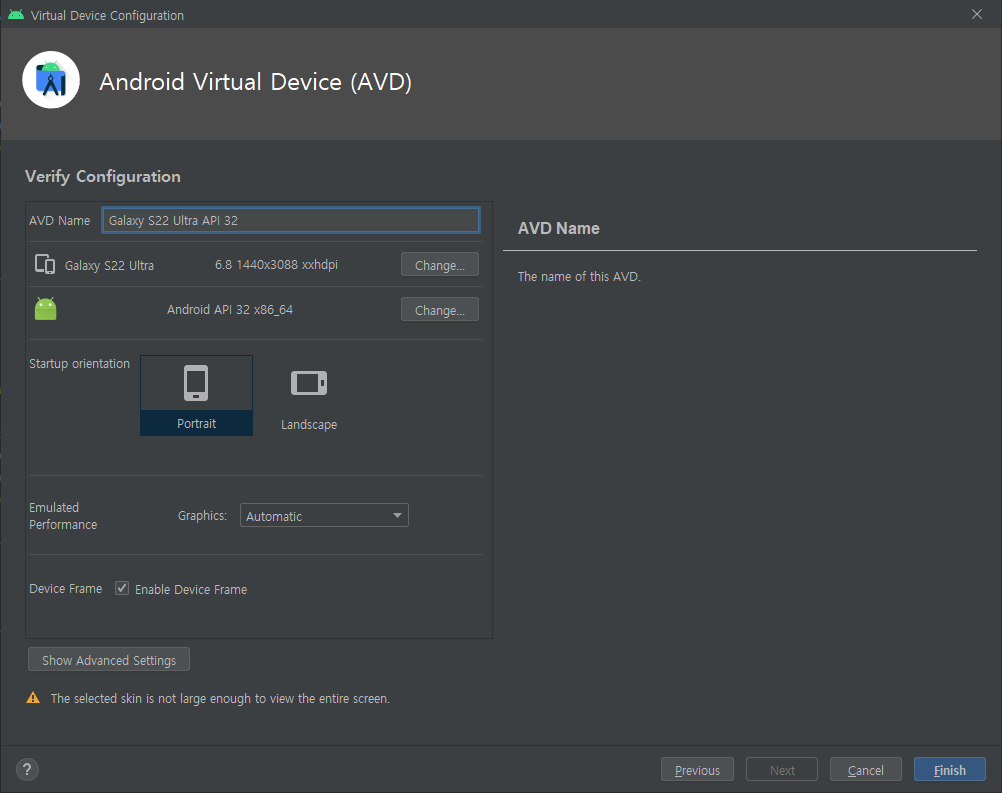
이후 Finish를 누르면 아래와 같은 화면이 나오는데 Show Advance Setting을 클릭한다.

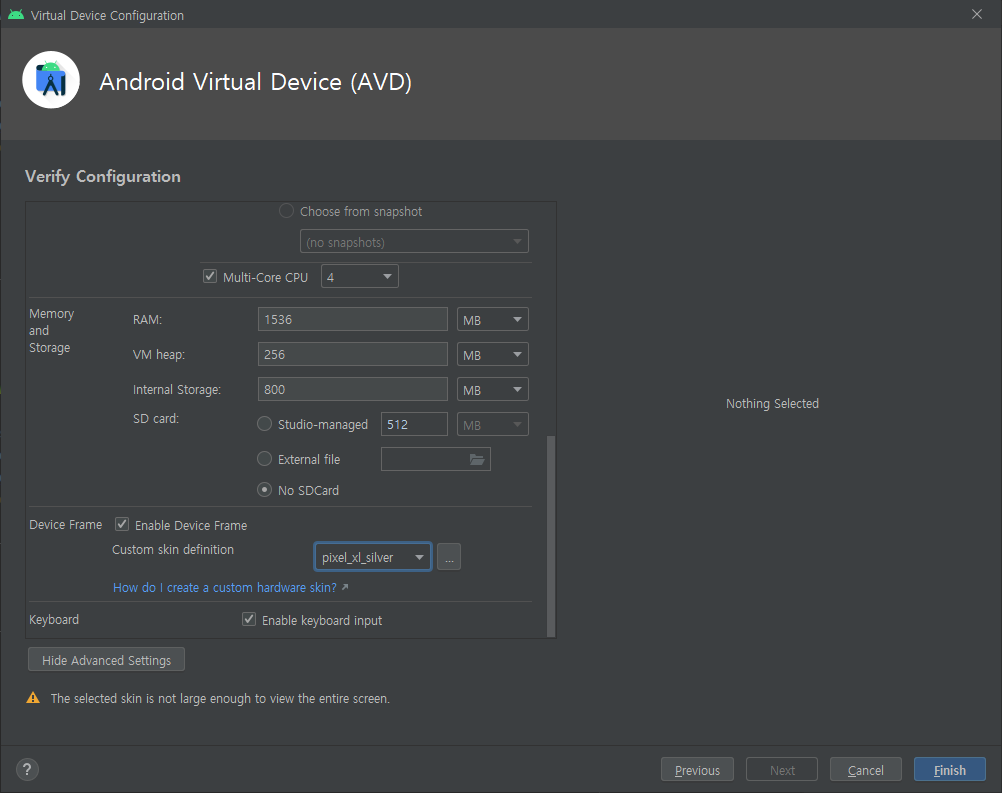
그러고 스크롤을 내려보면 아까 스킨이 아닌 이상한 스킨이 적용되어있으니 다시 다운받은 갤럭시로 바꿔준다

이후 Finish를 누르면 추가된다! 실행 화면도 아래 첨부하겠다.
200배 이쁘다!!!!!! 공부할 맛 나기 시작한다. ㅎㅎㅎ

'Flutter > 개발일지' 카테고리의 다른 글
| [Flutter/개발 일지 5] Building beautiful UIs with Flutter (0) | 2022.04.07 |
|---|---|
| [Flutter/개발 일지 4] Building layouts 일단 따라하며 해석하기 1편 (0) | 2022.03.18 |
| [Flutter/개발 일지 3] Write your first app 2편 무작정 해석하며 따라하기 (0) | 2022.03.08 |
| [Flutter/개발 일지 2] Write your first app 무작정 해석하며 따라하기 (0) | 2022.03.07 |
| [Flutter] 개발 1일차 기본코드 뜯어보기 (0) | 2022.03.04 |



